Nếu bạn nghĩ phần mềm AI mới có thể thiết kế chữ 3D thì sau đây Sửa PC Đà Nẵng sẽ hướng dẫn bạn cách thiết kế chữ 3D trong photoshop để các bạn có thể tạo ra những logo chữ 3D đẹp từ đó chứng minh công cụ Photoshop cũng làm được điều đó thậm chí lại vô cùng đơn giản tiện dụng.
Công Dụng Của Việc Thiết Kế Chữ 3D Trong Photoshop
Các bản thiết kế sử dụng chữ 3D đang rất thịnh hành và được bắt gặp ở khắp mọi nơi, phần vì mọi người đã quá nhàm chán với các thiết kế chữ 2D bình thường. Việc sử dụng chữ nổi 3D vừa đẹp, vừa cá tính lại năng động nên nhu cầu về các sản phẩm liên quan đến thiết thiết kế chữ nổi 3D như biển hiệu, quảng cáo, poster,… đang trở thành xu hướng trong các năm gần đây.
Bạn có dự định trở thành một designer thì hãy tìm hiểu ngay cách thiết kế chữ 3D nổi bật trong photoshop nhé. Nó sẽ giúp bạn rất nhiều trong quá trình thiết kế sau này. Học thiết kế chữ 3D vừa nâng cao tay nghề photoshop, vừa tạo cơ hội việc làm. Quá tuyệt đúng không nào!

Thiết Kế Chữ 3D Trong Photoshop Cực Đẹp
Cách Thiết Kế Chữ 3D Nổi Bật Trong Photoshop Cho Người Dùng Máy Tính
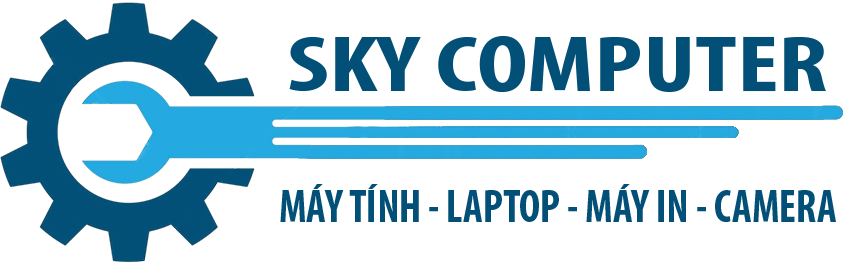
Bước 1: Khởi tạo file mới
Để bắt đầu quá trình làm chữ 3D, bạn hãy tạo một file mới trong photoshop với thao tác Ctrl + N và hiệu chỉnh các thông số sau:
– Width: 10 inches
– Height: 10 inches
– Resolution: 300 pixels/inches

Bước 2: Đặt màu nền
Với file vừa mới tạo, bạn hãy đặt màu nền cho background. Hãy sử dụng những màu tối để tạo sự tương phản với chủ thể cần nhấn mạnh. Ở đây mình sẽ chọn màu xám đậm (#333333).
Để thực hiện, trước tiên hãy đặt background thành màu xám đậm trước. Sau đó chọn toàn bộ khung background bằng cách nhấn vào background layer và dùng tổ hợp phím Ctrl + A ( Select > All ). Tiếp theo, mở hộp thoại Fill dialog box bằng tổ hợp phím Shift + F5 ( Edit + Fill ). Thiết lập Use cho Fill dialog box và nhấn OK để hoàn tất quá trình.
Bước 3: Tạo văn bản
Đầu tiên, hãy tạo văn bản 2D trước. Sử dụng Horizontal Type Tool để khởi tạo văn bản mong muốn và thay đổi vài thông số:
– Màu chữ: Vàng (#FFCC00)
– Font chữ: Myriad Pro Black
– Kích thước: tùy vào cách canh chỉnh của bạn.

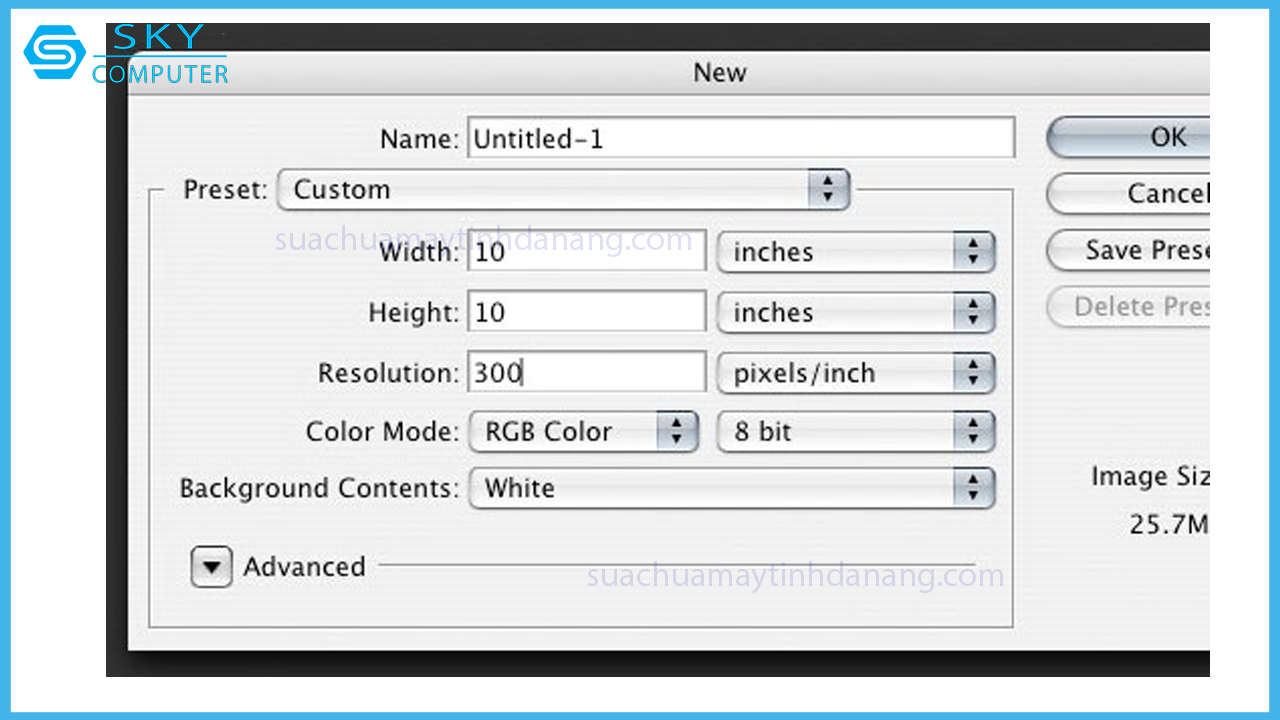
Bước 4: Rasterize văn bản
Hãy Rasterize văn bản khi bạn đã soạn thảo và chỉnh sửa xong phần nội dung. Sau khi Rasterize, văn bản sẽ dễ làm việc hơn, nhưng sẽ không thể chỉnh sửa nữa.

Bước 5: Tạo độ nghiêng cho văn bản
Bây giờ để tiếp tục thiết kế chữ 3D nổi bật trong photoshop chúng ta sẽ sử dụng Free Transform để tạo độ nghiêng và làm ảnh 3D trông thật hơn. sử dụng tổ hợp phím Ctrl + T ( Edit + Free Transform ), sau đó nhấn giữ phím Ctrl và dùng chuột kéo các điểm trên cùng của văn bản nghiêng đi.
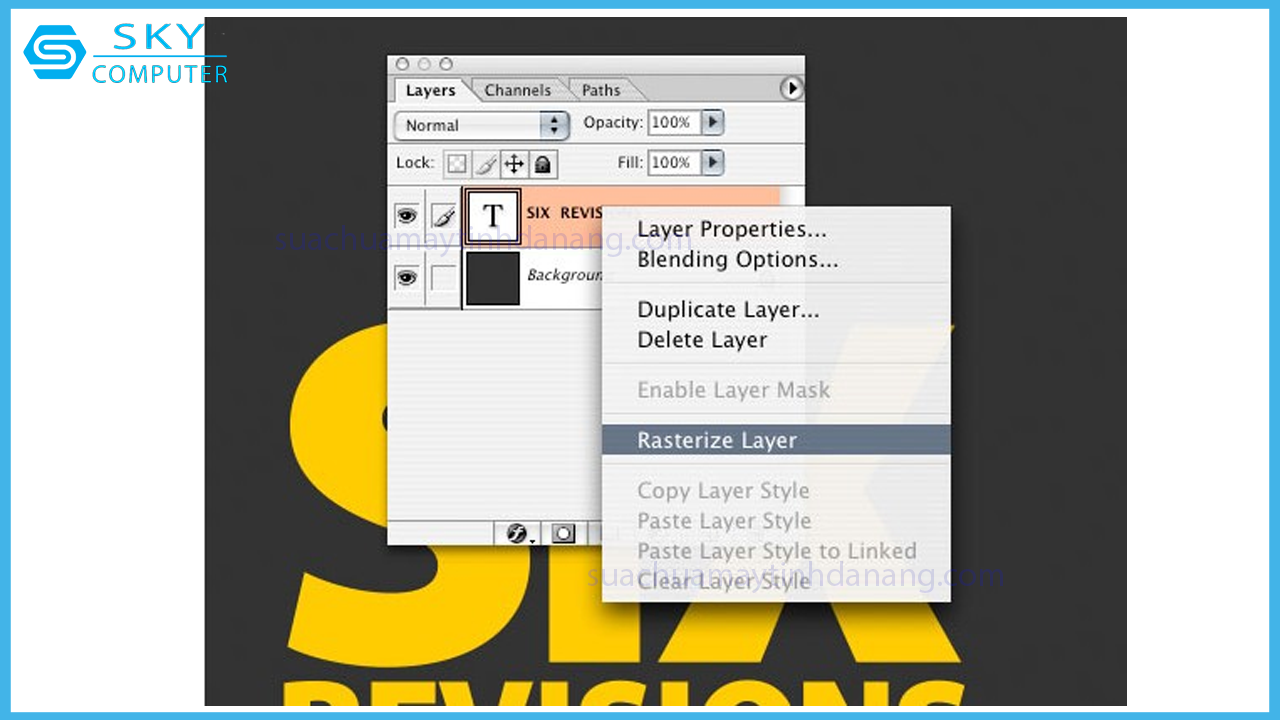
Bước 6: Thêm layer style
Hãy chắc chắn rằng text layer được chọn trong Layers Panel, hãy bấm vào biểu tượng Add a layer style nằm vị trí dưới cùng của Layers Panel. Chọn Bevel and Embossi. Thiết lập các thông số và chọn màu cho highlight và shadow với #FFCC66 cho highlight và #DFA125 cho shadow.

Bước 7: Tạo chiều sâu
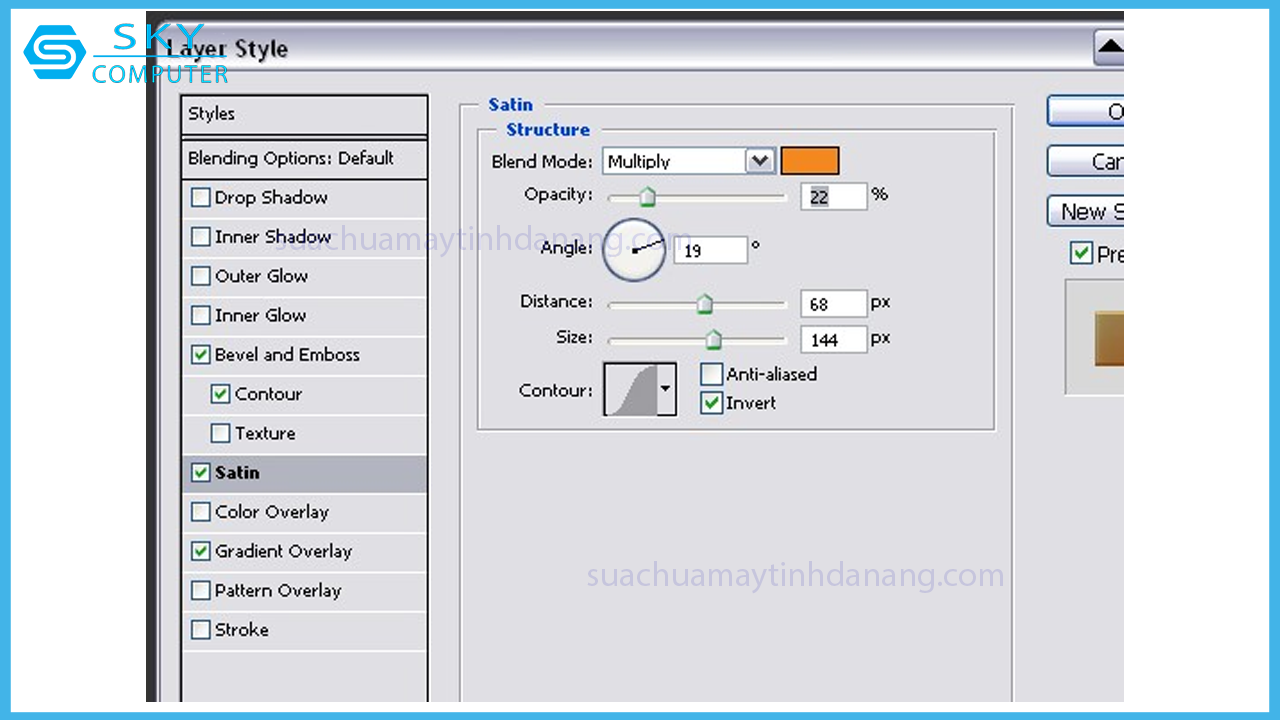
Để tạo chiều sâu cho văn bản, hãy trở về hộp thoại Layer Styles và thiết lập kiểu Satin layer style. Sau đó đổi màu thành #F3881F.

Bước 8: Hiệu chỉnh màu chữ
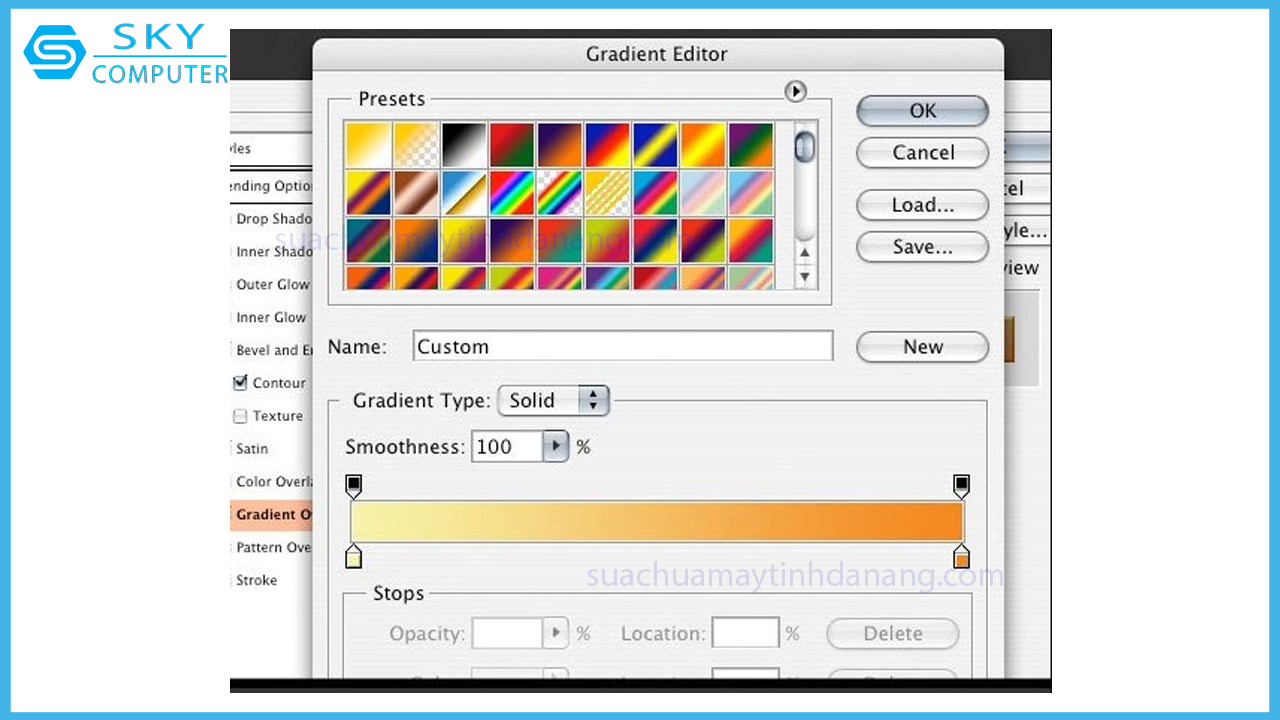
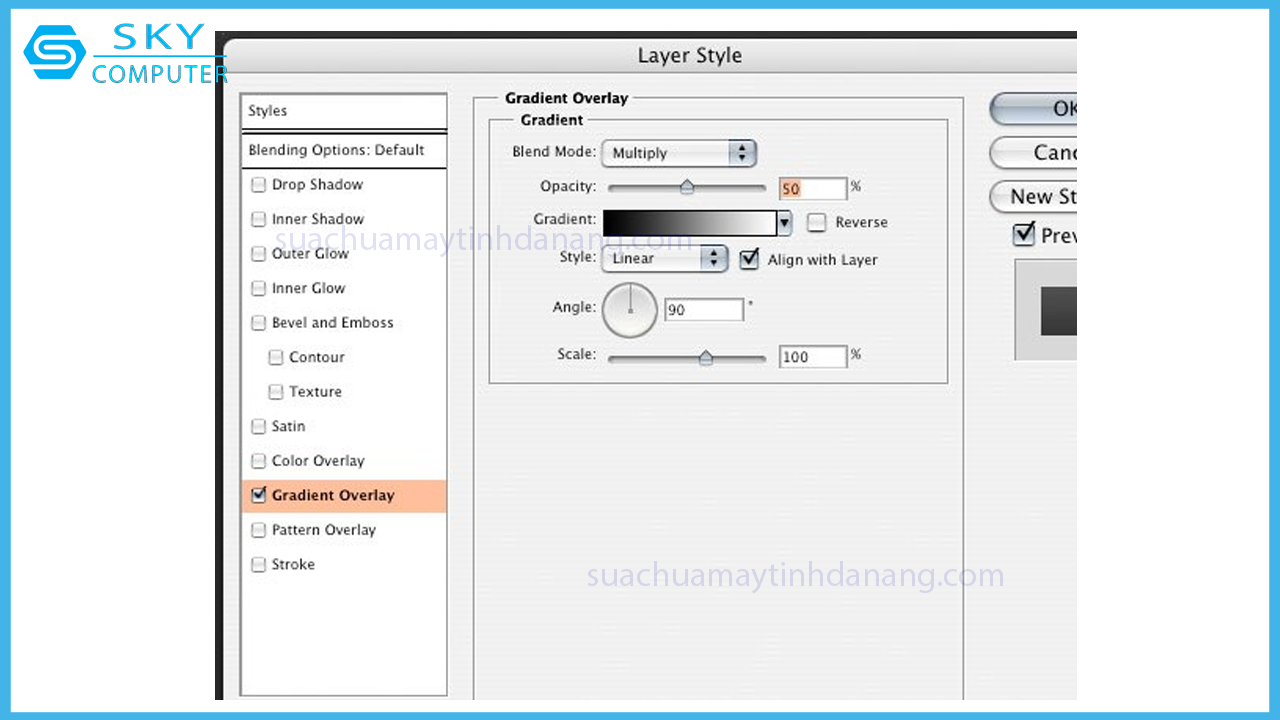
Đây là thao tác cuối cùng chúng ta sẽ làm với bề mặt văn bản – thêm Gradient Overlay layer style. Nhấp vào gradient và thay thế các điểm màu, với bên trái thay thế thành # F7F3A7 và điểm màu bên phải thay thế thành #F3881F.



Bước 9: Nhân bản layer
Ở bước này, hãy chọn layer và dùng tổ hợp phím Ctrl + J để nhân bản layer. Nhấn và kéo layer nhân bản vào biểu tượng thùng rác ở dưới cùng bên phải của bảng điều khiển Layer để xóa đi layer style.

Bước 10: Làm shadow
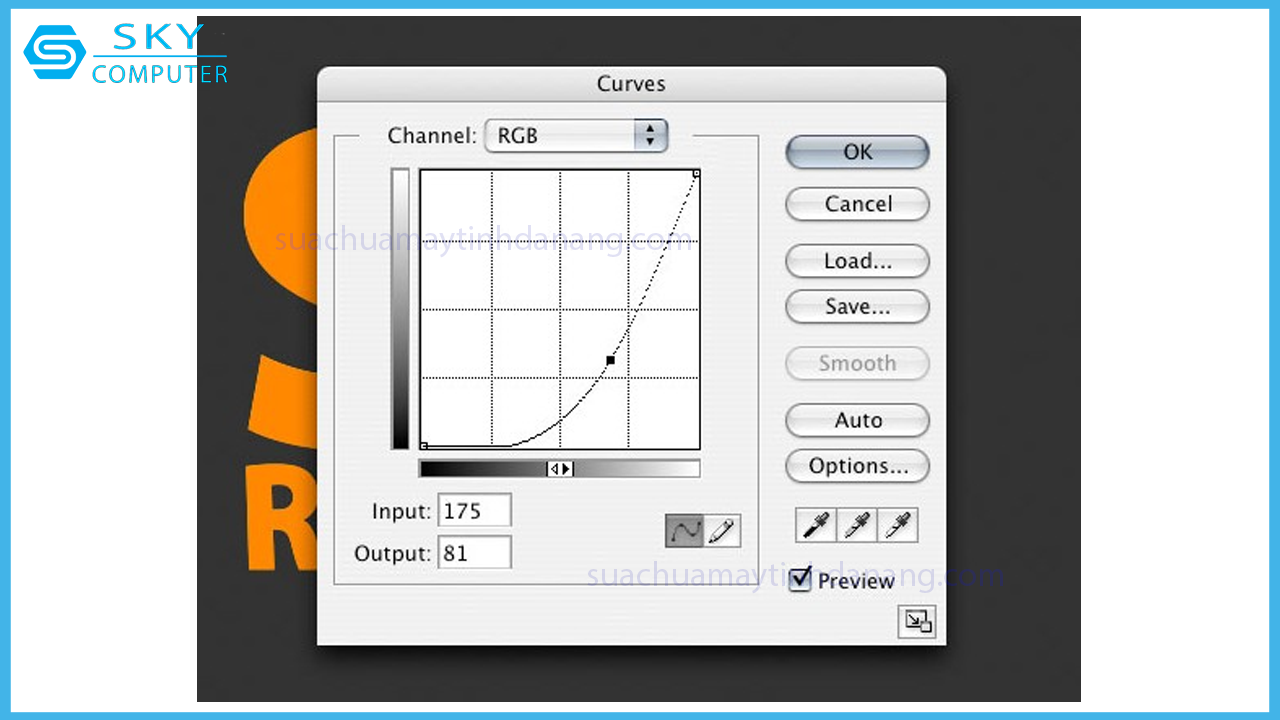
Bước tiếp theo của thiết kế chữ 3D nổi bật trong photoshop là điều chỉnh màu sắc cho layer logo không có layer style. Sử dụng Curves bằng tổ hợp phím Ctrl + M ( Image> Adjustment > Curves ) sau đó điều chỉnh các thông số. Giảm độ rực của màu sắc để làm shadow. Vào Hue / Saturation bằng tổ hợp phím Ctrl + U ( Image > Adjustments > Hue/Saturation) và điều chỉnh lại.

Bước 11: Tạo giao diện 3 chiều
Nhấn và kéo layer phía dưới text layer màu vàng ban đầu và di chuyển nó sang bên trái một chút bằng phím mũi tên. Sau đó, nhấn giữ phím Alt, đẩy mũi tên xuống và trái liên tục. Với mỗi lần nhấn bạn sẽ nhân đôi layer màu nâu. Thực hiện cho đến khi độ sâu của ảnh phù hợp.

Bước 12: Kết hợp các layer nhân bản
Chọn tất cả các layer màu nâu, tạo liên kết cho chúng và dùng tổ hợp phím Ctrl + E để gộp chúng lại thành một layer duy nhất. Thêm Gradient Overlay layer style vào phần cạnh chữ và chỉnh màu cho chúng.

Bước 13: Tạo bóng
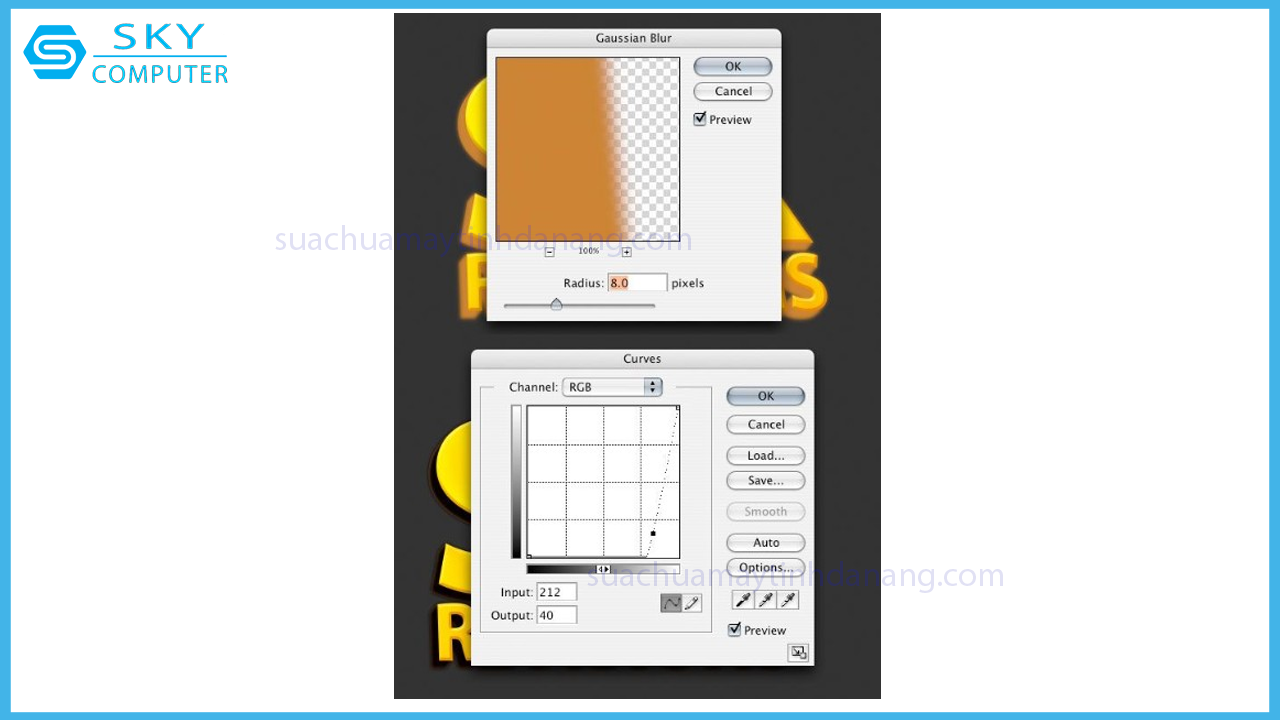
Nhân bản layer canh chữ bằng tổ hợp phím Ctrl + J. Vào Filter > Blur > Gaussian Blur sau đó hiệu chỉnh tùy chọn Radius ở mức 8px. Sử dụng Curves bằng tổ hợp Ctrl + M để tạo bóng đen.

Bước 14: Làm phẳng cạnh
Dùng Polygonal Lasso Tool, chọn vào vùng cần xóa và nhấn Delete. Lặp lại trên tất cả các chữ cái.
Và thế là xong, chúng ta đã có được thành quả. Hãy áp dụng phương pháp tương tự với các bản thiết kế khác và thay đổi một vài thông số để tìm hiểu thêm về các công cụ đã sử dụng. Vừa ôn bài vừa học thêm nhiều kiến thức photoshop mới.

Bước 15:
Đến bước này , nếu bạn đã hài lòng với chữ 3D của mình thì có thể dừng lại, vì cơ bản nó đã hoàn thành.
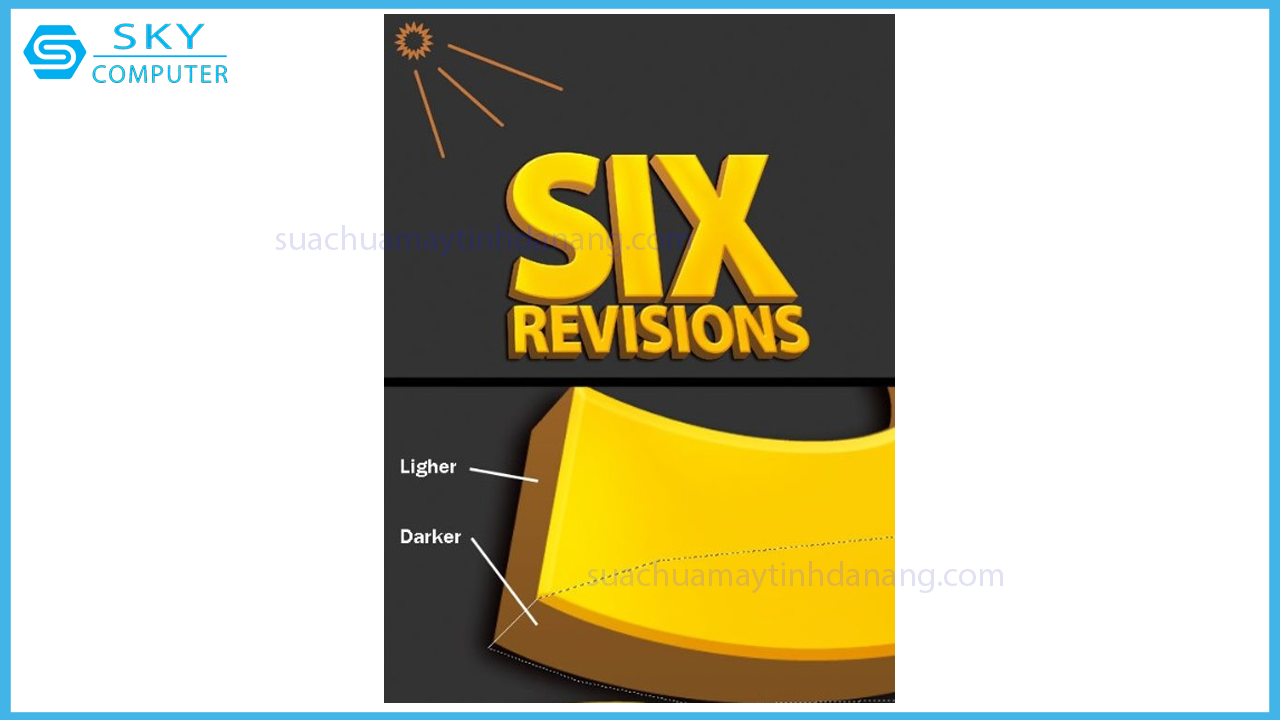
Tuy nhiên nếu bạn muốn làm đẹp hơn nữa, hãy thêm vào một chút shadow. Ánh sáng đến từ phía trên bên trái, vì vậy chúng ta nên để bóng của chúng ở nơi tối nhất từ phía dưới bên phải. Để đổ bóng đúng, chúng ta sẽ sử dụng Burn Tool trên layer cạnh text màu nâu để làm tối nó. Trước khi thêm vào bóng, chúng ta cần sử dụng Polygonal Lasso Tool để tạo một số góc cạnh của text. Giữ phím Shift và kéo chuột để thêm vào vùng chọn.

Bước 16: Burn Tool
Bây giờ chúng ta có thể bắt đầu burn các khu vực đã chọn. Thay đổi cài đặt Burn trong thanh Tùy chọn để Ranges option với Highlights và Exposure ở mức 50%. Chúng ta sẽ dùng brush với đường kính chính được đặt ở mức 125px với Hardness là 0%.

Bước 17:
Làm tương tự với các khu vực cần đổ bóng. Vì bạn vẫn cần chọn các khu vực, chúng tôi có thể thực hiện lựa chọn nghịch đảo, Select > Inverse (Ctrl + Shift + I), sau đó chúng ta có thể burn các khu vực chưa làm xong mà không cần burn hết toàn bộ.
Bước 18:
Bạn cũng có thể làm một số highlight với Công cụ Dodge. Sử dụng cùng một cọ brush, cùng một cài đặt và cùng một phương thức mà chúng ta đã làm với Công cụ Burn.
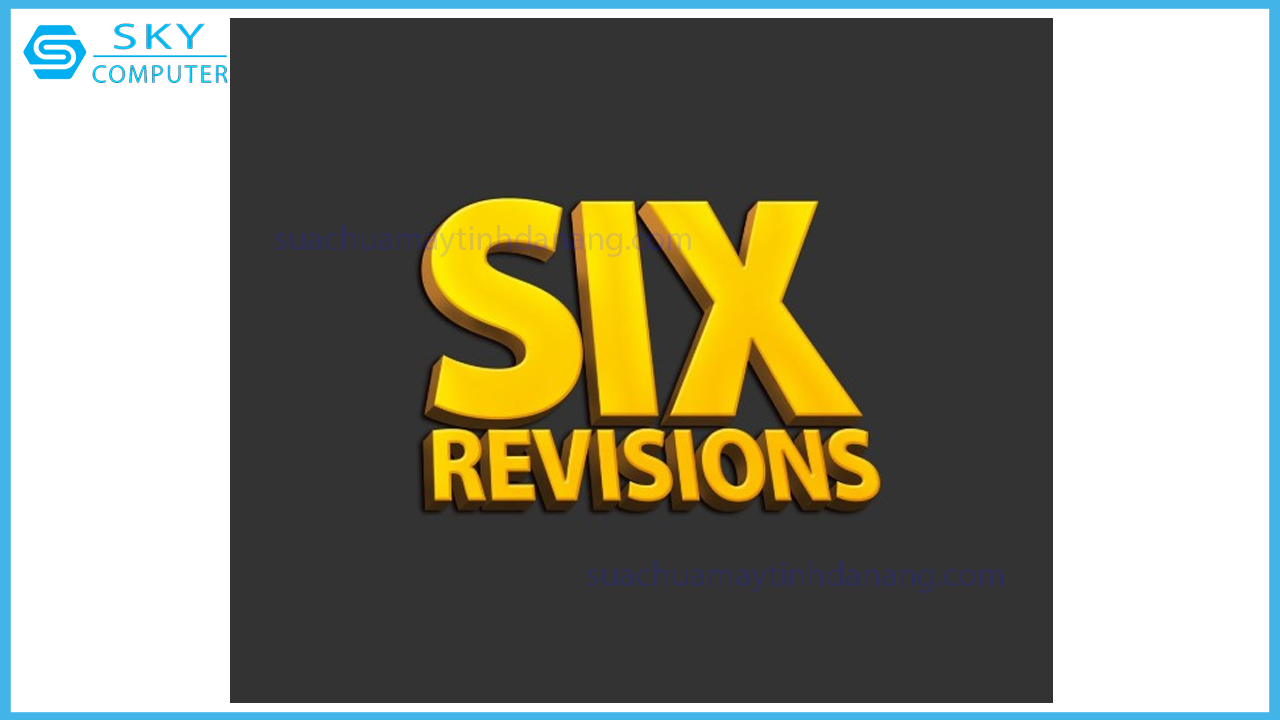
Xong! Trông khá giống logo ‘xịn’ của một chương trình truyền hình phải không nào?


Ngoài ra bạn có thể tham khảo cấu hình dưới đây đáp ứng nhu cầu dựng hình photoshop tối thiểu, đảm bảo trong việc dựng hình ảnh.
Cấu hình cho Designer: HHPC GAMING – INTEL CORE i3 10100 | RAM 16G | GTX 1050Ti
– MAINBOARD: GIGABYTE H410M-H
– CPU: INTEL CORE i3 10100 up to 4.3G | 4 CORE | 8 THREAD
– TẢN: JONSBO CR-1000 RGB
– RAM: COLORFUL BATTLE AX 16GB BUS 3000 DDR4 (1x16GB)
– VGA: NVIDIA GTX 1050Ti 4GB GDDR5
– SSD: GIGABYTE SSD 240G SATA III
– HDD: QUÝ KHÁCH TÙY CHỌN THEO NHU CẦU
– NGUỒN: COOLERMASTER PC700 700W
– CASE: JETEK KAMADO ( NO FANS )